✦ Record 5 Flos
✦ Customize with video editing
✦ Add Interactive elements
%20(1).avif)



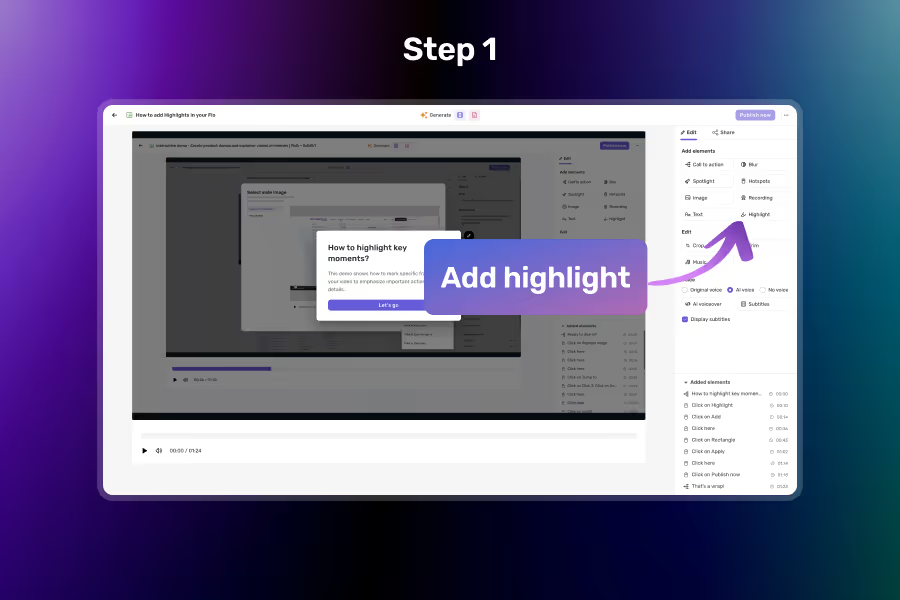
Select the Highlight Tool from the Right Panel
Click on the Highlight element to activate the tool.
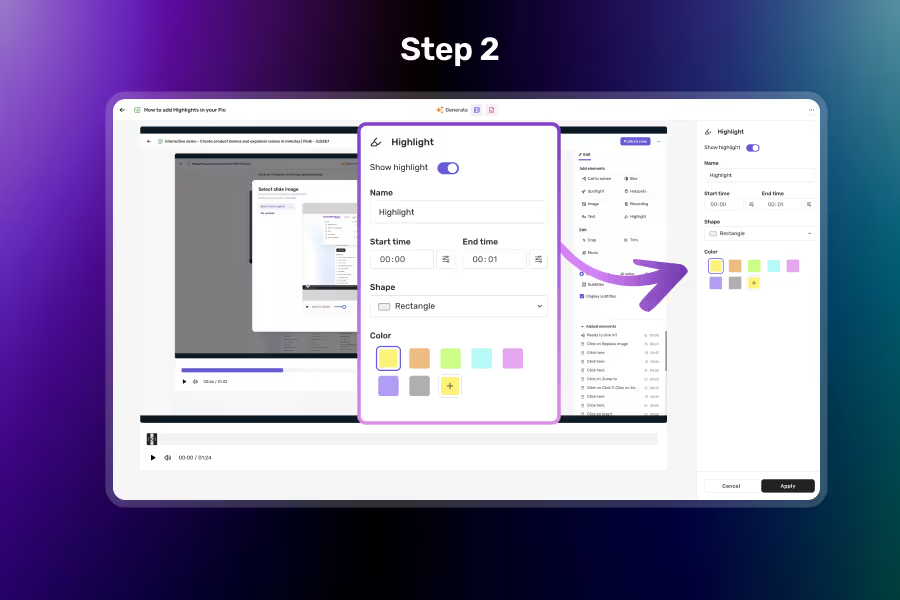
Drag and configure to Highlight the Area You Want
Create a box over the specific area you want to emphasize — resize or reposition as needed. Configure other properties related to Highlight and click on Apply
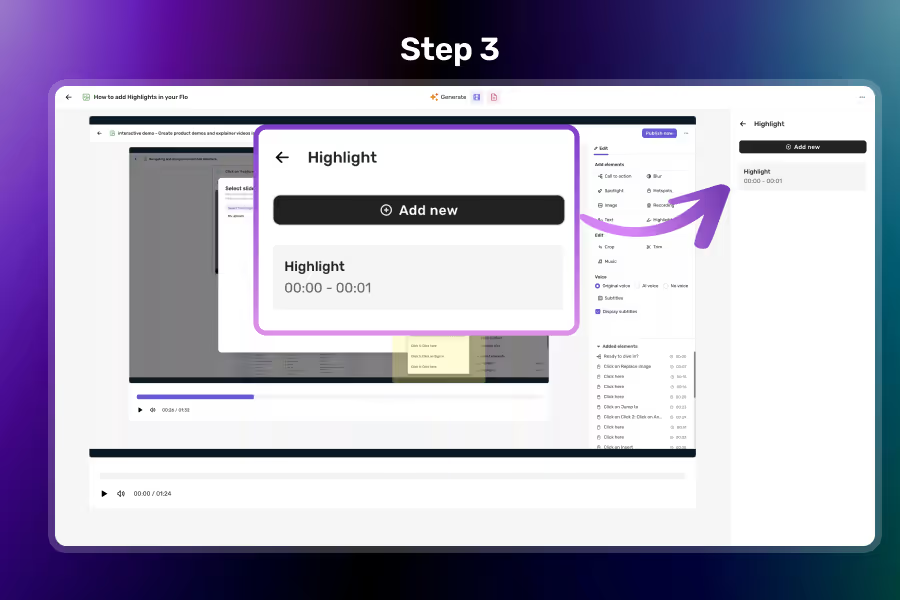
Click on Add new to add more highlights
View all the highlight elements added and add more using Add new button
Highlight draws a visible border or overlay around key UI areas so users know exactly where to look.
Resize and position highlights to fit any button, section, or element — no design skills required.
Control when the highlight shows up in your Flo to sync perfectly with your narration or steps.
Highlights can be layered with spotlights, text, and images for richer, more guided walkthroughs.
No, it's an overlay — it won’t interfere with text, spotlights, or images.
It’s a visual box or overlay that draws attention to a specific part of your screen.
Absolutely — you can add highlights to as many steps or frames as you need.