The self-serve model is reshaping the way SaaS companies engage with users and deliver value.
For users, the self-serve approach promises flexibility, greater autonomy, and a short learning curve. For SaaS companies, it’s a scalable, cost-effective, and user-friendly growth strategy.
But what does it take to build a self-serve SaaS?
Meticulously designed UX, a value-packed free trial, transparent pricing, and more. We’ll break down these elements and more to build a successful self-serve model for your product.
Here are the six must-have elements to make your product fully self-serve for users with different skill levels and use cases. Find actionable advice and examples to incorporate these in your product.
In a self-serve product, users are explorers without a guide. A user-friendly interface acts like a compass and guides them forward in the right direction. In contrast, complex navigation or hidden features can be confusing and send them off-track.
Here are four essential elements of a user-friendly interface for your self-serve SaaS:



You can always go the extra mile to make the user experience more engaging by adding a touch of personalization. Create opportunities within the app to tailor the interface to individual preferences and let users customize their experience!
Here’s a golden rule of the self-serve SaaS model: the faster a user can go from signup to realizing the product's benefit, the more likely they are to continue using it.
So, the key to conversion and retention is a seamless onboarding experience. The first few touchpoints after sign-up set the tone for your relationship with each user and can make or break your impression on them.
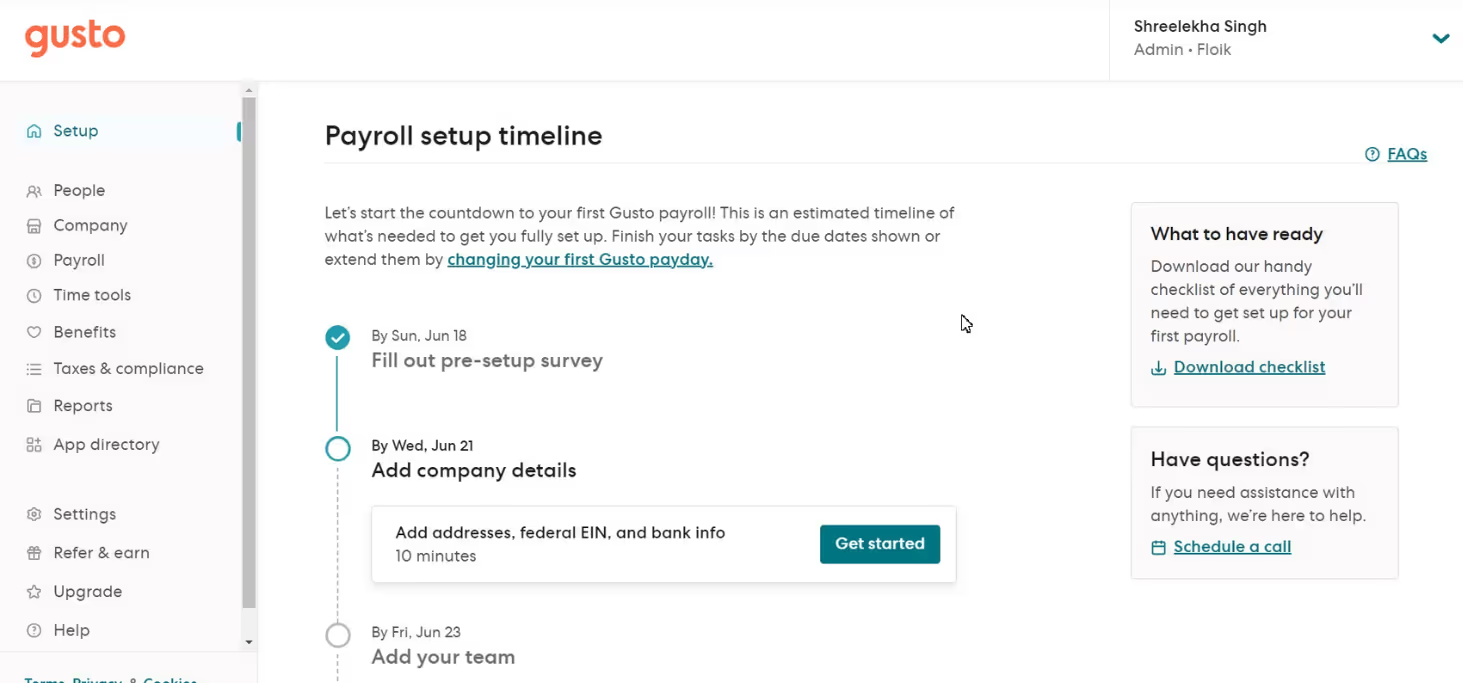
You can simplify your product experience for new users by setting up clear and actionable first steps for new users. Think onboarding checklists, customized sample dashboards, or gamified tasks to give them a sense of accomplishment. Here’s a great example by Gusto:

This is where you have to break down complex capabilities into easily doable tasks and encourage users to complete these action items.
Here are a few ways to activate users quickly after signup:
While guiding users is important, it’s equally crucial to allow them room for exploration. This balance ensures that users feel supported but also have the opportunity to discover the full potential of the product on their own terms.
A free trial means users can have a look around and get a clear understanding of your product without a financial commitment. This risk-free environment encourages them to:
More importantly, a free trial says, ”We believe in our product, and we want you to believe in it too”. It shows confidence in your product's quality and effectiveness and builds trust among potential customers.
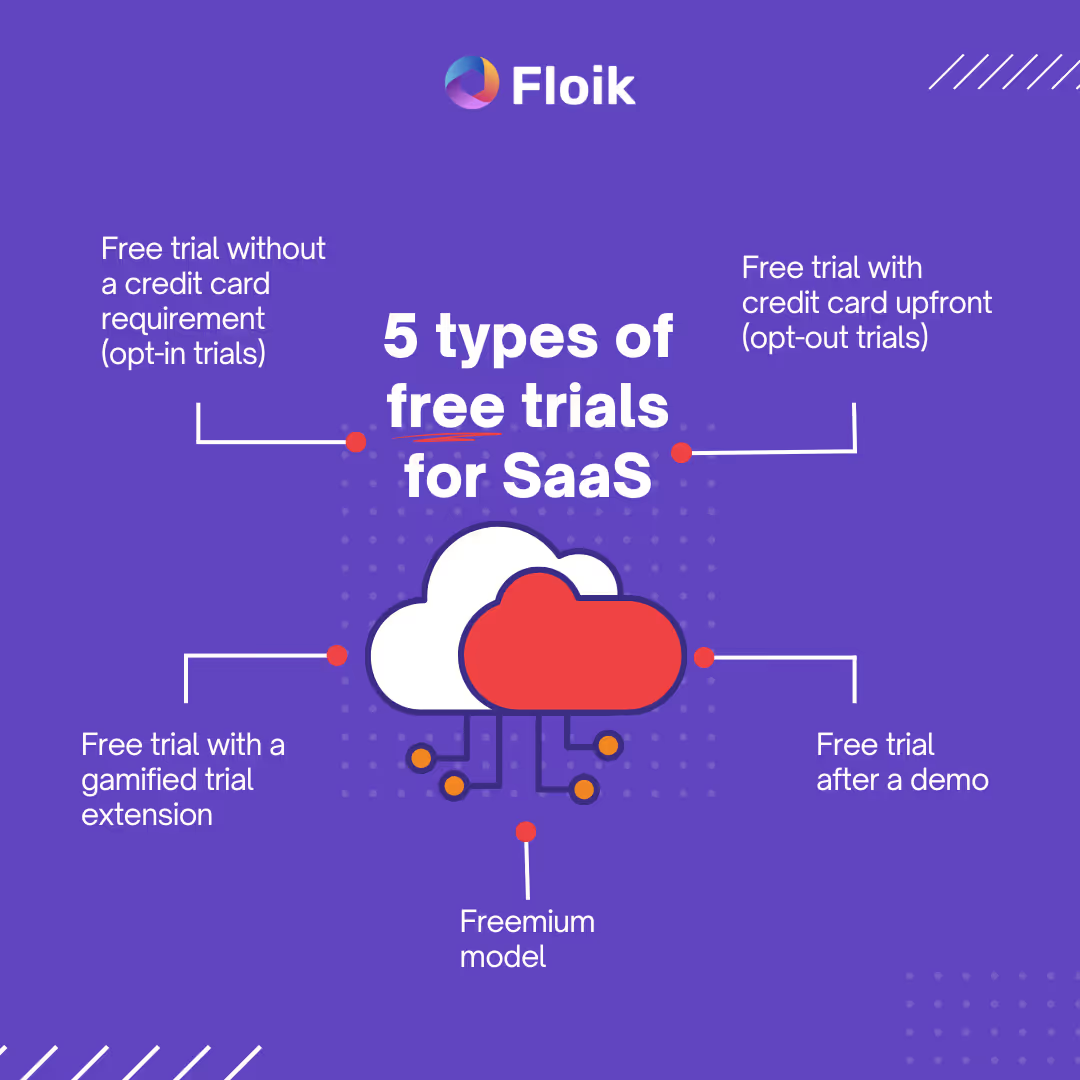
Here are the types of free trials you can offer depending on your product’s complexity and revenue model:

For example, you can sign up on Floik and create 10 guides, videos, or interactive demos for free. You’ll be able to use all of these key product features for free!
You can use a free version as opportunities to collect first-hand user feedback and improve the self-serve experience.
And remember, in crowded markets, a free trial can be a differentiator. It allows potential customers to compare your product directly with competitors and identify your unique capabilities. You = 1, competitors = 0.
Trust is fundamental in a self-serve model where users are making decisions without speaking to a salesperson. Transparent pricing shows you’re honest and upfront, building trust and confidence among potential customers.
Plus, clear pricing also helps buyers make informed decisions. They can evaluate the cost against the value they expect to receive or compare it with other products to decide their course of action.
When you think of the self-serve model, the focus is always on making the user experience completely hassle-free and autonomous. With clear pricing, you can do exactly that by eliminating the need for back-and-forth negotiations or the need to contact sales for pricing information.
Whether you’re going on a date or trying a new app, first impressions matter. A positive onboarding experience for new users can build a strong foundation for long-term engagement, while a negative one can lead to early drop-offs.
Good onboarding has many benefits. It can:
The onboarding flow also encourages users to start using your product right away. It gives them the confidence and competence to use the solution effectively and achieve their goals. The result? Less confusion, fewer support tickets, and happy customers.
Here’s an example of a good onboarding flow by Senja:
Use this checklist for building a seamless onboarding experience:
Self-serve support is the most decisive element for the success of your self-serve SaaS. Without a strong customer self-service setup, you can create friction in your user experience and tank your customer satisfaction scores.
But a well-rounded self-serve knowledge base can work wonders because it will:
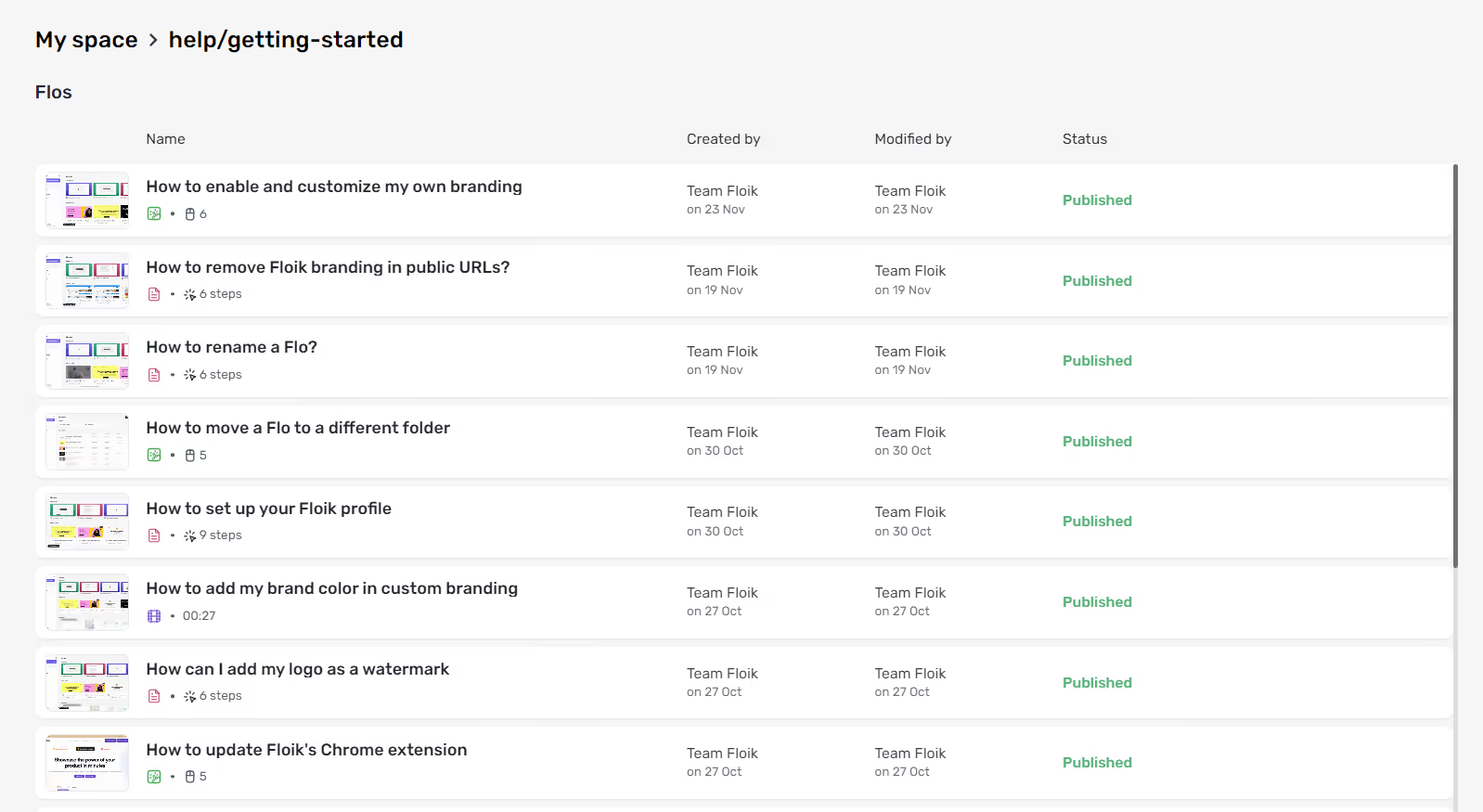
You should focus on building a comprehensive knowledge base with resources in multiple formats, like how-to guides, explainer videos, and immersive product demos. This caters to different learning styles and helps users find solutions in their preferred formats.
Here’s how we’ve created our help center using step-by-step guides, tutorial videos, and clickable demos with Floik (talk about dogfooding!).

The self-serve model isn’t only meant to get more sign-ups. With a well-built setup, you can establish strong customer relationships and maximize retention for a long, long time.
We’ve given you the six crucial elements to truly embrace the self-serve model. Now, it’s your turn to get back to the whiteboard and rethink your user experience.