If you’ve ever tried putting together IKEA furniture using their manual, you know how it goes — you’ll try to make sense of the wordless, abstract diagrams until you give up and turn to a kind stranger on YouTube who seems to have cracked the code.
We’ve all been there.
Now, think of a new user signing up on your product. Abstract, text-heavy instructions will only leave them confused and frustrated before they ultimately churn.
That's why you need clear and interactive guides to help users understand your product inside out. These guides save users the hassle of figuring out how to use different capabilities, and set them up for success.
In this article, we’ll give away our tried-and-tested tips for creating interactive user guides. But first, let’s get the basics down.
An interactive user guide is a dynamic digital resource designed to help users understand and navigate your product. Unlike traditional static user manuals or PDFs, interactive guides offer hands-on, step-by-step walkthroughs. They also incorporate elements like clickable hotspots, animations, videos, and real-time feedback.
SaaS teams can create interactive user guides to:
Here's an example of an interactive guide created for YouTube:
But let’s face it: creating interactive user guides can be a long and tedious process. Is it even worth the time and effort? Let’s figure out.
If you’re on the fence about whether or not to create interactive guides, these benefits show why it’s worth investing in interactive documentation:
Floik helps you create self-service resources in multiple formats. With interactive demos, users can click through every step and learn more about a task or feature with a hands-on approach. Here’s an example of how self-serve demos can guide users:
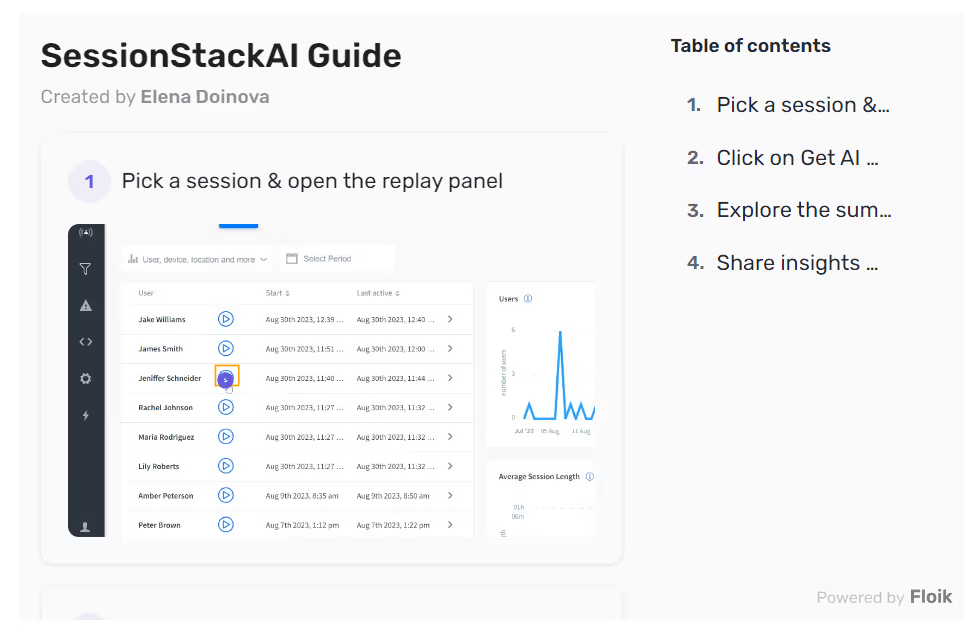
You can also make step-by-step guides with screenshots and steps to show different product features in action. Here’s an example of how SessionStack created a step-by-step guide when launching a new feature:

Both these formats let users interact with the content by clicking through different steps. The best part? Creating these guides is as easy as making instant coffee! You have to simply toggle on the browser extension, record your screen, and Floik will instantly create a guide for you.
You can edit and fine-tune this content with an intuitive editor. Crop your screen, add AI voiceover, include detailed steps, and a lot more—it’s an effortless way to make your guides more meaningful.
Tooljet created clickable product demos and videos with Floik to educate users about their product. You'll see these interactive guides embedded throughout their help docs to give users a visual reference for each step.
Watch one of Tooljet's many user guides in action ⬇️
.gif)
Check out these four actionable tips to make your customer support guides more effective and helpful:
When you're crafting interactive guides, it's tempting to just lay out what you think users should know. But there's a goldmine of insights waiting to be tapped into: actual user behavior.
Here's how understanding user behavior can transform your documentation:
In a nutshell, letting user behavior guide your documentation strategy ensures that your interactive guides are not just informative but also resonate with the actual needs and challenges of your users.
Users typically seek out help guides when they're stuck or confused. If they can't quickly locate the help they need, their frustration will naturally escalate. The result? Disgruntled users and dipping satisfaction.
Simplified navigation ensures users can access customer support right when they need it. The more accessible and easy-to-find your guides are, the more likely users are to engage with them.
Besides boosting engagement levels, a well-structured and intuitively designed repository of interactive guides can nudge users to explore topics they might not have initially sought out. This proactive learning can lead to constant feature discovery and deeper product adoption.
By simplifying navigation, you can significantly reduce the volume of such redundant support tickets, freeing up your support team to handle more complex queries.
The places where users turn for help, whether it's live chat, email support, or a FAQ page, play a pivotal role in their experience. Merging your interactive guides with these channels can make a world of difference.
Here’s a step-by-step process for delivering self-serve support across different channels:
Remember to use analytics tools to monitor how often and which guides are accessed. This data can provide insights into common user issues and help you refine your support resources further.
You need user feedback to ensure your interactive guides truly serve their purpose and remain relevant in the long run.
At the end of each guide or in strategic points within, include simple feedback options like thumbs up/down, star ratings, or short feedback forms. This allows users to quickly share their thoughts on the guide's helpfulness.
⭐ With Floik, users can annotate any part of your guide and leave feedback or ask questions.

You can also send out surveys to users who've accessed these guides. Ask specific questions about clarity, comprehensiveness, and any areas of improvement.
Regularly audit support tickets and to check if users are still reaching out to the support team about topics covered in your guides. It shows that the resources aren’t clear or helpful enough. Keep a tab on recurring questions and use them to refine your content.
Even if you're not getting a lot of feedback, set regular intervals (like quarterly or bi-annually) to review and update your guides. This proactive approach ensures that your content remains up-to-date.
Interactive guides offer a helpful hand when users are lost. They boost confidence, reduce frustration, and turn potential churners into loyal advocates.
So, don't let your users wander aimlessly before they finally give up on your product. Empower them with the right resources to succeed. Ready to craft your own interactive guides and elevate your user experience? Sign up on Floik to get started for free.